RokGZipper is a plugin whose primary aim is to improve the performance and speed of your site. It does this by compressing your CSS (stylesheets) and JavaScript files. For javascript files, it compresses them altogether (via GZip) and places them in the cache folder. It differentiates between the pages so if you have a particular combination of scripts on one page, and a different combination on another, two files will be created and loaded independently. A similar method is used for the CSS but is based on path. To exemplify, all the CSS files in template’s /css directory are combined into one file, with the module CSS files being combined elsewhere. Compressing all these files means your site can load faster. [span class=alert]Note: This plugin is experimental and should be used at your own risk. You should not use the plugin during development stage and should only activate it on a finalised site.
Also, Gzip must be installed on your server and enabled in PHP in order to function.[/span]
What does this mean in the real world?
To see how this effects a template in the a real world scenario, we’ll examine the front-page of the SolarSentinel demo site from a very average 768kb DSL connection. We used the Net panel in Firebug for Firefox to get our data.
CSS Files
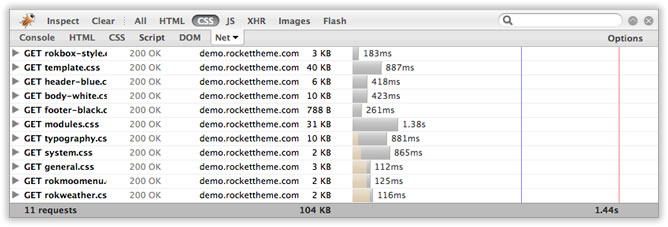
First we’ll see how the site loads the CSS without RokGZipper enabled:

As you can see because the SolarSentinel template allows for maximum flexibility with almost unlimited combinations of header/body/footer/backgrounds etc, there are multiple CSS files loaded as well as some of the CSS files needed for the modules used. Let’s turn on RokGZipper and see what we get now:

As you can clearly see the 11 original requests have been reduced to 4 requests. The 104KB of CSS files has been reduced to just 18KB (17% of the original size!), and the original 1.44 seconds it took to download the CSS files has been reduced to just 359ms (400% faster!). A drastic improvement!
JavaScript Files
Now to see the effects on the JavaScript side. SolarSentinel is an extremely feature-packed template, and we’ve tried to show off as much as possible on the front page of the demo. This makes it an excellent example to really see the power of RokGZipper in action. First without RokGZipper enabled:

Once again, there’s a lot of JavaScript there to power all the features and functionality we are showing off on the front page. This of course is a somewhat extreme case, and you probably would not have this much functionality turned on at any one time. Let’s enable RokGZipper and see what we get:

The end result is even more dramatic than with the CSS. Those original 17 requests for the JavaScript elements have been reduced to just 1 request. The 164KB has been reduced to just 46KB (28% of the original size), and the 4.85 seconds it took before has been reduced to just 639ms (760% faster!).
Of course RokGZipper is particular useful with SolarSentinel due to the large amounts of CSS and JavaScript Files, but RokGZipper can be applied to any template and should improve your browsing experience significantly.
How do I configure RokGZipper?
The plugin itself has one parameter, as found in Extensions → Plugin Manager → System – RokGZipper. This option is Cache Time in Secs which delineates the amount of time the cache will remain unchanged before it is flushed for a new file. The value is set in seconds. [span class=note]Note: You need to publish the plugin for it to work.[/span]